Constructs Reference
Project
A Project defines core settings and defaults for the CLI and other constructs like Checks. In many cases, you can just
use set defaults for your Checks in the checks property and override them occasionally at the Check or CheckGroup level.
import { defineConfig } from 'checkly'
import { Frequency } from 'checkly/constructs'
export default defineConfig({
projectName: 'Website Monitoring',
logicalId: 'website-monitoring-1',
repoUrl: 'https://github.com/acme/website',
checks: {
activated: true,
muted: false,
runtimeId: '2025.04',
frequency: Frequency.EVERY_5M,
locations: ['us-east-1', 'eu-west-1'],
tags: ['website', 'api'],
checkMatch: '**/__checks__/*.check.ts',
ignoreDirectoriesMatch: [],
playwrightConfig: {},
browserChecks: {
frequency: Frequency.EVERY_10M,
testMatch: '**/__checks__/*.spec.ts',
},
},
cli: {
runLocation: 'eu-west-1',
privateRunLocation: 'private-dc1',
retries: 0,
},
})
-
projectName: A friendly name for your Project. -
logicalId: A unique identifier for this Project. Like all logical ID’s, this should be stable. -
repoUrl: An optional URL to a Git repository. -
checks: Top-level defaults for all Checks in this Project. If not overridden at the Check or CheckGroup level, these settings apply to your Checks. Takes all Check properties.checkMatch: A glob pattern where the CLI should look for files containing Check constructs. For more info check the dedicated docs on checkMatch and testMatchignoreDirectoriesMatch: An array of glob patterns which directories should be ignored by thecheckMatchproperty.playwrightConfig: Subset of Playwright configuration optionsbrowserChecks: Top-level defaults specifically for Browser Checks generated by a glob match pattern. All Check properties are valid here.testMatch: Glob pattern where the CLI looks for Playwright test files, i.e. all.spec.tsfiles. For more info check the dedicated docs on checkMatch and testMatch
-
cli: Defaults for CLI commands.runLocation: The default run location when runningnpx checkly testandnpx checkly trigger.privateRunLocation: The default private run location when runningnpx checkly testandnpx checkly trigger.retries: The number of times to retry a failing check run when runningnpx checkly testandnpx checkly trigger. 0 by default and maximum 3.
Shared configuration for your checks and monitors
Checks and monitors share a common set of properties for configuration:
| Property | Description | Supported In |
|---|---|---|
name |
A friendly name for your check. | All |
frequency |
How often to run your check, in minutes (e.g. Frequency.EVERY_1H). |
All except Heartbeat |
locations |
An array of public location codes (e.g. ['us-east-1', 'eu-west-1']). |
All except Heartbeat |
privateLocations |
An array of Private Location slugs (e.g. ['datacenter-east-1']). |
All except Heartbeat |
activated |
Whether the check is enabled. | All |
muted |
Whether alert notifications are muted (i.e. not sent). | All |
group |
The CheckGroup this check belongs to. |
All except Heartbeat |
alertChannels |
An array of AlertChannel objects to send alert notifications to. |
All |
tags |
An array of tags to help organize checks (e.g. ['product', 'api']). |
All |
runtimeId |
The ID of the runtime to use. | API, Browser, Multistep, Playwright |
testOnly |
If true, the check only runs with test, not during deploy. |
All except Heartbeat |
retryStrategy |
A RetryStrategy for configuring retries. | All except Heartbeat |
runParallel |
Whether to run checks in all locations at once (parallel) or in round-robin. | All except Heartbeat |
doubleCheck |
(Deprecated) – Whether to retry a check on failure. Replaced by retryStrategy. |
Deprecated |
alertEscalationPolicy |
An AlertEscalationPolicy for advanced alert settings. | All except Heartbeat |
triggerIncident |
An IncidentTrigger for automatic incident creation on status pages. | All |
environmentVariables |
Check-level environment variables | API, Browser, Multistep, Playwright |
Note that most properties have sane default values and do not need to be specified.
Synthetic Checks
Checkly synthetic checks are automated end to end tests that simulate user interactions or API requests to monitor the performance and availability of web applications and services.
ApiCheck
API Checks are a good fit for monitoring typical HTTP based endpoints like REST APIs and GraphQL APIs, but can also be used for form encoded payloads. The example below shows the following:
- It defines the basic Check properties like
name,activatedetc. - It defines the HTTP method
POST,urland thebody - It sets an extra header in the
headersarray. - It sets an extra parameter in the
queryParametersarray, although you could add that to the URL directly too. - It defines an array of assertions using the
AssertionBuilderto assert that:- the HTTP response status is
200 - the JSON response body has a property called
nameby using the JSON path expression$.name - the
strict-transport-securityresponse header’smax-ageproperty has a value greater than 100000.
- the HTTP response status is
- It runs a setup script and teardown script, which are just TypeScript files referenced from the same directory.
The file hierarchy looks as follows:
├── __checks__
│ ├── hello-api.check.ts
│ ├── setup.ts
│ ├── teardown.ts
import { ApiCheck, AssertionBuilder } from 'checkly/constructs'
import * as path from 'path'
new ApiCheck('hello-api-1', {
name: 'Hello API',
activated: true,
setupScript: {
entrypoint: path.join(__dirname, 'setup.ts')
},
tearDownScript: {
entrypoint: path.join(__dirname, 'teardown.ts')
},
maxResponseTime: 10000,
degradedResponseTime: 5000,
request: {
method: 'POST',
url: 'https://httpbin.org/post',
body: JSON.stringify({
name: 'checkly'
}),
skipSSL: false,
followRedirects: true,
headers: [
{
key: 'X-My-Header',
value: 'My custom header value'
}
],
queryParameters: [
{
key: 'myParam',
value: 'true'
}
],
assertions: [
AssertionBuilder.statusCode().equals(200),
AssertionBuilder.jsonBody('$.name').notEmpty(),
AssertionBuilder.headers('strict-transport-security', 'max-age=(\\d+)').greaterThan(10000),
]
}
})
setupScript: An object with either anentrypointproperty that points to a.js|tsfile, or acontentproperty with raw JavaScript / TypeScript as a string. This runs before the API check is executed. Check our docs on how to use setup and teardown scripts.tearDownScript: An object with either anentrypointproperty that points to a.js|tsfile, or acontentproperty with raw JavaScript / TypeScript as a string. This runs after the API check is executed. Check our docs on how to use setup and teardown scripts.maxResponseTime: The response time in milliseconds where a check should be considered failing.degradedResponseTime: The response time in milliseconds where a check should be considered degraded.shouldFail: Choose whether a failure should count as a pass. All requests with status code 400 or higher are reported as passed if set totrue. The default behaviour if this setting is not defined isfalse.request: An object of theRequesttype. See theRequestreference.
Request
The request object is a mandatory part of an API check.
url: A string for the target URL.method: The HTTP method as a string, i.e.GET | POST | PUT | PATCH | HEAD | DELETE | OPTIONSbody: A string for HTTP request body.bodyType: A string indicating the type of body. Options areJSON | FORM | RAW | GRAPHQL | NONE. This property is mostly for rendering the body type in the web UI and not needed in most cases using the CLI.headers: An array of{ key: 'X-My-Header', value: 123 }objects to define HTTP headers.queryParameters: An array of{ key: 'my-param', value: 123 }objects to define query parameters.followRedirects: A boolean indicating automatic following of any30xredirects.skipSSL: A boolean indicating whether invalid or self-signed SSL certificates should be validated.basicAuth: An object of the shape{ username: 'admin', password: 'admin' }to set basic auth credentials.assertions: An array of assertions to validate status codes, response bodies and much more. See theAssertionBuilderreference.
AssertionBuilder
To define assertions for the request of an ApiCheck you should use the AssertionBuilder. The AssertionBuilder provides a fluent
API for the otherwise slightly cryptic JSON object that the CLI passes to the Checkly API. Here are some examples:
- Asserting an HTTP status code.
AssertionBuilder.statusCode().equals(200)
// renders to a JSON string
"{ source: 'STATUS_CODE', regex: '', property: '', comparison: 'EQUALS', target: '200' }"
- Asserting a part of a JSON response body using a JSON path expression. Learn more about using JSON path.
AssertionBuilder.jsonBody('$.data').greaterThan(2000),
// renders to a JSON string
"{ source: 'JSON_BODY', regex: '', property: '$.data', comparison: 'GREATER_THAN', target: '2000' }"
- Asserting the value of a part of an HTTP response header. Note that you can pass in a regex as the second argument.
AssertionBuilder.headers('strict-transport-security', 'max-age=(\\d+)').greaterThan(10000),
// renders to a JSON string
"{ source: 'HEADERS', regex: 'max-age=(\d+)', property: 'strict-transport-security', comparison: 'GREATER_THAN', target: '100000' }"
The AssertionBuilder defines the following sources as an entry to building an assertion.
statusCode(): Assert the HTTP status code for the HTTP request, e.g.200or404.jsonBody(property?): Assert the JSON response body. Accepts a JSON path expression as thepropertyargument.textBody(): Assert the body as raw text.headers(propery?, regex?): Assert a set of response headers, takes the header name as thepropertyargument and aregexto tease out a string from the header value.responseTime(): Assert the total response time of the HTTP request.
Read more about assertions in our docs on API check assertions.
BrowserCheck
Browser Checks are based on @playwright/test. You can just write .spec.js|ts files with test cases
and the Checkly CLI will pick them up and apply some default settings like a name, run locations and run frequency to turn
them into synthetic monitoring Checks.
However, you can override these global settings and configure individual Browser Checks just like all other built-in Check
types. The most important thing is to set the code.entrypoint property and point it to your Playwright .spec.js|ts file.
This property supports relative and absolute paths.
import { BrowserCheck, Frequency } from 'checkly/constructs'
import * as path from 'path'
new BrowserCheck('browser-check-1', {
name: 'Browser check #1',
frequency: Frequency.EVERY_10M,
locations: ['us-east-1', 'eu-west-1'],
code: {
entrypoint: path.join(__dirname, 'home.spec.js')
}
})
code: an object with either anentrypointproperty that points to.spec.js|tsfile, or acontentproperty with raw JavaScript / TypeScript as a string.
MultiStepCheck
Similar to Browser checks, Multistep checks uses @playwright/test to define the script which the check runs, but Multistep checks always need to be defined in a construct before assigning a spec.js|ts file.
Multistep checks are only supported on runtime 2023.09 or later. See Runtimes for more details.
import { MultiStepCheck, Frequency } from 'checkly/constructs'
import * as path from 'path'
new MultiStepCheck('multistep-check-1', {
name: 'Multistep Check #1',
runtimeId: '2025.04',
frequency: Frequency.EVERY_10M,
locations: ['us-east-1', 'eu-west-1'],
code: {
entrypoint: path.join(__dirname, 'home.spec.ts')
},
})
code: an object with either anentrypointproperty that points to.spec.js|tsfile, or acontentproperty with raw JavaScript / TypeScript as a string.
Uptime Monitors
Use Uptime monitors to regularly check if a website, port, or service is available and responding as expected.
UrlMonitor
Use URL monitors to track basic availability and HTTP status codes of your services. The example below:
- Defined basic monitor properties like
name,activatedetc. - Sends a
GETrquest to a targeturl. - Includes an assertion that expects an HTTP 200 OK response.
- Sets thresholds for when the check should be marked as degraded or failing.
The file hierarchy looks as follows:
├── __checks__
│ ├── hello-url.check.ts
import { UrlMonitor, UrlAssertionBuilder } from 'checkly/constructs'
new UrlMonitor('hello-url-1', {
name: 'Hello URL',
activated: true,
maxResponseTime: 10000,
degradedResponseTime: 5000,
request: {
url: 'https://httpbin.org/get',
skipSSL: false,
followRedirects: true,
assertions: [
UrlAssertionBuilder.statusCode().equals(200),
]
}
})
Request
The request object is a mandatory part of an URL monitor.
-
url: The HTTP(S) URL to monitor. -
followRedirects: A boolean indicating automatic following of any30xredirects. -
skipSSL: A boolean indicating whether to skip validation of SSL certificates. -
shouldFail: Treat HTTP error codes (4xx and 5xx) as passed. Please note that successful responses still pass. Only failed assertions will cause the check to fail. -
assertions: You can define assertions via theUrlAssertionBuilder. For URL monitors, only status code assertions are supported. For example:
UrlAssertionBuilder
To define assertions for the request of an UrlMonitor you should use the UrlAssertionBuilder. The UrlAssertionBuilder
has the following properties:
statusCode(): Assert the HTTP status code for the HTTP response, e.g.200or201.
Here is an example:
- Assert the status code of a HTTP request
UrlAssertionBuilder.statusCode().equals(200)
// renders to a JSON string
"{ source: 'STATUS_CODE', regex: '', property: '', comparison: 'EQUALS', target: '200' }"
TcpMonitor
Previously called TcpCheck, this construct is now available as TcpMonitor. Both names work the same, but we recommend using TcpMonitor going forward.
TCP monitors are ideal for monitoring services and protocols that use TCP, such as FTP, messaging protocols like MQTT and XMPP, among others. The example below shows the following:
- It defines the basic monitor properties like
name,activatedetc. - It defines the
hostname,port, anddata - It defines an array of assertions using the
TcpAssertionBuilderto assert that:- the total response time is within the given limit
- the response contains the provided value
The file hierarchy looks as follows:
├── __checks__
│ ├── hello-tcp.check.ts
import { TcpMonitor, TcpAssertionBuilder } from 'checkly/constructs'
new TcpMonitor('hello-tcp-1', {
name: 'Hello TCP',
activated: true,
maxResponseTime: 5000,
degradedResponseTime: 4000,
request: {
hostname: 'tcpbin.com',
port: 4242,
data: 'ping\n',
ipFamily: 'IPv6',
assertions: [
TcpAssertionBuilder.responseTime().lessThan(1000),
TcpAssertionBuilder.responseData().contains('ping')
]
}
})
maxResponseTime: The response time in milliseconds where a monitor should be considered failing.degradedResponseTime: The response time in milliseconds where a monitor should be considered degraded.request: An object of theTcpRequesttype. See theTcpRequestreference.shouldFail: When set totrue, the monitor is considered successful if the connection attempt fails. If not specified, the default value isfalse.
Failing assertions will cause the monitor to fail, regardless of the shouldFail value
TcpRequest
The request object is a mandatory part of an TCP monitor.
hostname: The hostname the connection should be made to. Do not include a scheme or a port in the hostname.port: The port the connection should be made to.ipFamily: The IP family to use for the connection. Defaults toIPv4.data: The data to send to the target host. Onlystringvalues are supported.assertions: An array of assertions to validate response time and response data. See theTcpAssertionBuilderreference.
TcpAssertionBuilder
To define assertions for the request of an TcpMonitor you should use the TcpAssertionBuilder. The TcpAssertionBuilder
has the following properties:
responseTime(): Assert the total response time of the TCP request.responseData(): Assert the value in the response data.
Here are some examples:
- Assert the total response time of the TCP request
TcpAssertionBuilder.responseTime().lessThan(1000),
// renders to a JSON string
"{ source: 'RESPONSE_TIME', regex: '', property: '', comparison: 'LESS_THAN', target: '1000' }"
- Asserting the value in the response.
TcpAssertionBuilder.responseData().contains('ping')
// renders to a JSON string
"{ source: 'RESPONSE_DATA', regex: '', property: '', comparison: 'CONTAINS', target: 'ping' }"
HeartbeatMonitor
Previously called HeartbeatCheck, this construct is now available as HeartbeatMonitor. Both names work the same, but we recommend using HeartbeatMonitor going forward.
A heartbeat monitor is a passive monitor type that expects pings from an external source, such as a scheduled job on a server, at a defined interval. A ping is an HTTP request to a given endpoint URL.
You can obtain the ping URL from our user interface or the CLI output of checkly deploy.
import { HeartbeatMonitor } from 'checkly/constructs'
new HeartbeatMonitor('heartbeat-monitor-1', {
name: 'Send weekly newsletter job',
period: 7,
periodUnit: 'days',
grace: 2,
graceUnit: 'hours',
})
-
period: The expected period of time between each ping. Between 30 seconds and 365 days. -
periodUnit: The unit of time for the period, the available options are'seconds' | 'minutes' | 'hours' | 'days'. -
grace: The grace period to wait for before sending an alert. Between 0 seconds and 365 days. -
graceUnit: The unit of time for the grace period, the available options are'seconds' | 'minutes' | 'hours' | 'days'.
CheckGroupV2
Use the CheckGroupV2 construct to organize your Checks into groups. This comes with the following benefits:
- Your Checks are organized in a folder in the Checkly web UI.
- You can trigger all Checks in a group from the web UI and via a command line trigger.
- You can manage group-level configuration like the runtime, activated & muted-state, tags and alert channels that trickle down to all the Checks in the group.
If you add a check to a group with group-level alert settings ON, the check will only send alerts through the group’s alert channels. Make sure the group has at least one alert channel connected, otherwise you won’t receive any alerts for that check.
Note: you will notice that managing shared configuration between Checks is very easy just using JS/TS. You might not need Check Groups for that purpose.
Adding Checks to a Check Group
You can add a Check to a group in two ways.
- By passing the
CheckGroupV2object for thegroupproperty of a Check. - For Browser Checks, we allow you to use the
testMatchglob pattern to include any.spec.js|tsfile, without having to create aBrowserCheckconstruct. This works the same ast thetestMatchglob at the Project level.
import { CheckGroupV2, ApiCheck, Frequency } from 'checkly/constructs'
const group = new CheckGroupV2('check-group-1', {
name: 'Group',
activated: true,
muted: false,
frequency: Frequency.EVERY_15M,
locations: ['us-east-1', 'eu-west-1'],
tags: ['api-group'],
concurrency: 10,
browserChecks: {
frequency: Frequency.EVERY_30M,
testMatch: '*.spec.js'
}
})
new ApiCheck('check-group-api-check-1', {
name: 'API check #1',
group,
request: {
method: 'GET',
url: 'https://mac-demo-repo.vercel.app/api/hello',
}
})
name(required): A friendly name for your Check Group.activated: Boolean that determines whether the Checks in the group are running or not. When set to true (default), all activated Checks within the group will run. When set to false, no Checks in the group will run, regardless of whether they are activated or not.muted: Boolean that controls alerting behavior for the group. When set to false (default), alerting follows the individual Check’s muted setting. When set to true, no alerts will be sent for any Checks in the group — even if the individual Checks are not muted.concurrency: A number indicating the amount of concurrent Checks to run when a group is triggered.frequency: How often to run the Checks within the group, i.e.Frequency.EVERY_15Mfor every fifteen minutes.locations: An array of one or more public locations where Checks in this group should run (e.g.['us-east-1', 'eu-west-1']). If this orprivateLocationsis set, it overrides the location settings of all Checks in the group.privateLocations: An array of one or more private locations where Checks in this group should run (e.g.['datacenter-east-1']). If this orlocationsis set, it overrides the location settings of all Checks in the group.alertChannels: An array of AlertChannel objects to be alerted on when checks in this group fail or recover.tags: An array of tags i.e.['product', 'api']. Group tags trickle down to tags on the individual Checks.runtimeId: The ID of which runtime to use for the Checks in the group. Use this if the checks in this group require a different runtime than your account default.environmentVariables: An array of objects defining environment variables in the group scope, i.e.[{ key: 'DEBUG', value: 'true', secret: true | locked: true }].localSetupScript: Any JS/TS code as a string to run before each API Check in this group.localTearDownScript: Any JS/TS code as a string to run after each API Check in this group.retryStrategy: A RetryStrategy object configuring retries for failed Check runs. If set, all checks in the group use the group’s retry strategy. If not set, individual Check settings are used.apiCheckDefaults: A set of defaults for API Checks. This should not be needed. Just compose shared defaults using JS/TS.browserChecks: A set of defaults for Browser Checks. This should not be needed. Just compose shared defaults using JS/TS.runParallel: Controls how Checks in the group are executed across locations. Whentrue, all Checks run in parallel across all configured locations. Whenfalse, they run in round-robin mode. If not set, each Check uses its own scheduling strategy.alertEscalationPolicy: An AlertEscalationPolicy object defines alert-settings for Check runs. If set to'global', it overrides the alert settings of all checks in the group to use the global account notification settings. If set to specific values, it overrides the alert settings of all checks in the group. If not set, each Check uses its own alert configuration.
When you use testMatch to add Checks to a group, the CLI searches for matching files using the corresponding Check file as a base path.
Note that you can configure two different frequency properties for API and Browser checks in a CheckGroup separately.
The CLI follows a fallback logic using Check->CheckGroup->Project configurations.
CheckGroup (deprecated)
As of CLI release v6.0 the CheckGroup construct is deprecated and will be removed in a future version. We recommend migrating to CheckGroupV2, which offers more intuitive behavior and better control.
In the deprecated CheckGroup, the properties runParallel, locations, privateLocations, alertEscalationPolicy, and retryStrategy were always treated as overrides. Even when not explicitly set, default values were applied and used to override the Check’s individual settings. With CheckGroupV2, no value means no override. If these fields are left undefined, Checks will use their own individual configuration.
Please double-check your group definitions when migrating to make sure your Check behavior stays consistent. For a full overview of what’s changing and what to watch out for, check out our migration guide.
AlertSettings
Alert settings let you to control when and how often you will be notified when a Check starts failing, degrades or recovers.
Here’s what the configuration object looks like:
reminders: Defines how many reminder notifications to send (amount) and the time interval between them in minutes (interval) while an alert is active.escalationType: Specifies the escalation strategy. Possible values includeRUN_BASED(escalate after a number of failed runs) orTIME_BASED(escalate after a time threshold).runBasedEscalation: Configures run-based escalation.failedRunThresholddefines how many failed runs trigger escalation.timeBasedEscalation: Configures time-based escalation.minutesFailingThresholddefines how long a Check must be failing before escalation.parallelRunFailureThreshold: Optional. Enables escalation based on the percentage of parallel runs that fail. Useenabledto toggle this, andpercentageto define the failure threshold.
import { ApiCheck, RetryStrategyBuilder } from 'checkly/constructs'
new ApiCheck('retrying-check', {
name: 'Check With Retries',
request: {
method: 'GET',
url: 'https://danube-web.shop/api/books'
}
alertSettings: {
reminders: {
amount: 0,
interval: 5
},
escalationType: "RUN_BASED",
runBasedEscalation: {
failedRunThreshold: 1
},
timeBasedEscalation: {
minutesFailingThreshold: 5
},
parallelRunFailureThreshold: {
enabled: false,
percentage: 10
}
}
})
AlertChannel
Alert channels let you get alert notifications when a Check fails. Learn more about alerting in our docs.
All alert channels share a set of common properties to define when / how they should alert derived from the abstract class
AlertChannel
sendRecovery: A boolean if you want to receive recovery notifications.sendFailure: A boolean if you want to receive failure notifications.sendDegrade: A boolean if you want to receive degraded notifications. These only apply to API Checks.sslExpiry: A boolean if you want to receive a notification when a SSL/TLS certificate expires. This works only for API Checks.sslExpiryThreshold: A number indicating how many days before the certificate expiry date a notification will be triggered.
Alert channels are assigned to Checks and CheckGroups by instantiating a class and adding the resulting object to the
alertChannels array.
Note that alert channels are only deployed to your Checkly account when referenced explicitly in the alertChannels
property of a Project, CheckGroup or Check.
Using fromId() to reference an existing channel
You can reference an existing alert channel in your Checkly account using the fromId() method on any AlertChannel
class. When your CLI project is responsible for creating and managing alert channels, it integrates seamlessly with Checkly’s deployment control mechanisms. This ensures that any changes made are thoroughly validated.
For users with multiple Checkly CLI projects:
- Alert channels can be set up through the Checkly UI or any other method, ensuring they remain intact and unaffected by individual CLI project operations.
For users managing a single Checkly CLI project:
- The entire process of creating and subscribing to alert channels can be handled within that single project. This is made possible because the project references the logical ID of the alert channel, rather than an ID generated post-deployment.
If you attempt to deploy a project that references alert channels which have been removed or are no longer valid, the deployment process will not proceed. This feature helps maintain the integrity and reliability of your monitoring and alerting setup.
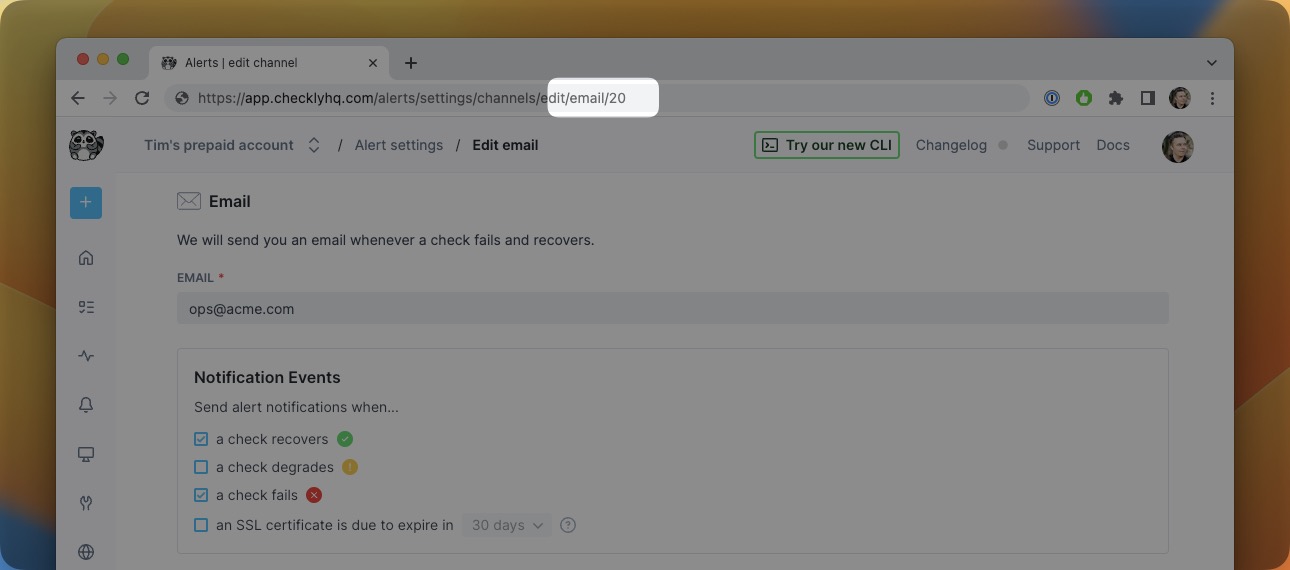
export const emailChannel = EmailAlertChannel.fromId(20)
You can obtain the ID for your alert channel either from the Checkly web UI or by utilizing our REST API.

SMSAlertChannel
Sends SMS notifications to phone number. Make sure to use standard international notation.
import { SmsAlertChannel } from 'checkly/constructs'
const smsChannel = new SmsAlertChannel('sms-channel-1', {
name: 'Ops on-call',
phoneNumber: '+31061234567890',
})
Learn more about SMS alert channels
PhoneCallAlertChannel
Sends phone call notifications to phone number. Make sure to use standard international notation.
import { PhoneCallAlertChannel } from 'checkly/constructs'
const callChannel = new PhoneCallAlertChannel('call-channel-1', {
phoneNumber: '+31061234567890',
})
Learn more about Phone Call alert channels
EmailAlertChannel
Sends email notifications to an email address. Only accepts one address, do not use multiple addresses separated by a comma.
import { EmailAlertChannel } from 'checkly/constructs'
const emailChannel = new EmailAlertChannel('email-channel-1', {
address: 'alerts@acme.com',
})
SlackAlertChannel
Sends a Slack message to an incoming Slack webhook address. You can specify the target channel.
import { SlackAlertChannel } from 'checkly/constructs'
const slackChannel = new SlackAlertChannel('slack-channel-1', {
url: new URL('https://hooks.slack.com/services/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'),
channel: '#ops'
})
Learn more about Slack alert channels
WebhookAlertChannel
Sends a webhook to any URL. Webhooks are very powerful and have quite some options. Here is an example that send
import { WebhookAlertChannel } from 'checkly/constructs'
const webhookChannel = new WebhookAlertChannel('webhook-channel-1', {
name: 'Pushover webhook',
method: 'POST',
url: new URL('https://api.pushover.net/1/messages.json'),
headers: [ { key: 'X-My-Header', value: 'myToken' }],
template: `{
"token":"FILL_IN_YOUR_SECRET_TOKEN_FROM_PUSHOVER",
"user":"FILL_IN_YOUR_USER_FROM_PUSHOVER",
"title":"{{ALERT_TITLE}}",
"html":1,
"priority":2,
"retry":30,
"expire":10800,
"message":"{{ALERT_TYPE}} {{STARTED_AT}} ({{RESPONSE_TIME}}ms) {{RESULT_LINK}}"
}`
})
url: The URL where to send the webhook HTTP request.method: A string, eitherGET,POST,PUT,PATCH,HEADorDELETEjust like an API Check.template: This is commonly a JSON body. You can use Handlebars-style template variables to add custom data to the template.headers: An array of{ key: 'X-My-Header', value: 123 }objects to define HTTP headers.queryParameters: An array of{ key: 'my-param', value: 123 }objects to define query parameters. Learn more about Webhook alert channels and available variables
OpsgenieAlertChannel
Sends an alert notification to your Opsgenie account.
import { OpsgenieAlertChannel } from 'checkly/constructs'
const opsGenieChannel = new OpsgenieAlertChannel('opsgenie-channel-1', {
name: 'My Ops Team',
region: 'EU',
priority: 'P1',
apiKey: 'xxxx123abc'
})
name: Friendly name to recognise the integration.region: A string representing the Opsgenie location, eitherEUorUS.priority: A string representing the severity level,P1toP5.apiKey: An API key for your Opsgenie account.
Learn more about Opsgenie alert channels
PagerdutyAlertChannel
Sends an alert notification to a specific service in your Pagerduty account
import { PagerdutyAlertChannel } from 'checkly/constructs'
const pagerdutyChannel = new PagerdutyAlertChannel('pagerduty-channel-1', {
account: 'ACME',
serviceName: 'ACME products',
serviceKey: '872b9b58ff4a9n06d0dl9f20487bbqwew'
})
account: The name of your Pagerduty account.serviceName: The name of your service defined in Pagerduty under which the alerts should be nested.serviceKey: The API key created by installing the Checkly integration in Pagerduty. We advise you to install the Pagerduty alert channel first from our UI to grab theserviceKey.
Learn more about Pagerduty alert channels
IncidentioAlertChannel
Triggers and resolves alerts in Incident.io.
import { IncidentioAlertChannel } from 'checkly/constructs'
const incidentioChannel = new IncidentioAlertChannel('incidentio-channel-1', {
name: 'ACME alerts',
url: 'https://api.incident.io/v2/alert_events/checkly/xxxxx',
apiKey: 'xxxxx45afe73'
})
name: Friendly name to recognise the integration.url: The target URL created by installing the Checkly integration in Incident.io.apiKey: The API key created by installing the Checkly integration in Incident.io. Learn more about Incident.io alert channels
MSTeamsAlertChannel
Sends alerts to any Microsoft Teams channel.
import { MSTeamsAlertChannel } from 'checkly/constructs'
const msTeamsAlertChannel = new MSTeamsAlertChannel('msteams-channel-01', {
name: 'ACME alerts',
url: 'https://prod-24.westus.logic.azure.com:443/worklfows/xxxxx',
})
name: Friendly name to recognise the integration.url: The target URL created by creating a Workflow in Microsoft Teams. Learn more about Microsoft Teams alert channels
TelegramAlertChannel
Sends alerts to a Telegram channel.
import { TelegramAlertChannel } from 'checkly/constructs'
export const telegramChannel = new TelegramAlertChannel('my-telegramchannel-01', {
name: 'My Telegram channel',
apiKey: 'xxxxxx',
chatId: 'xxxxxx'
})
name: Friendly name to recognise the integration.apiKey: The API key associated with your Telegram bot.chatId: The chat ID of the Telegram channel you want to send alerts to. Learn more about Microsoft Teams alert channels
MaintenanceWindow
Creates a maintenance window that lets you schedule planned maintenance and prevents your checks from running at specific times.
import { MaintenanceWindow } from 'checkly/constructs'
new MaintenanceWindow('maintenance-window-1', {
name: 'Programmed API maintenance',
tags: ['production', 'api'],
startsAt: new Date(),
endsAt: new Date(new Date().valueOf() + (1 * 60 * 60 * 1000)), // a hour from now
repeatInterval: 1,
repeatUnit: 'MONTH',
repeatEndsAt: new Date(new Date().valueOf() + (2160 * 60 * 60 * 1000)), // ~three months from now
})
name: A friendly name for your Maintenance Window.tags: An array of tags. A list of one or more tags that filter which checks are affected by the maintenance window. i.e.['production', 'api'].startsAt: The start date and time of the maintenance window as an ISO 8601 timestamp"YYYY-MM-DDTHH:mm:ss.sssZ"as returned bynew Date().endsAt: The end date and time of the maintenance window as an ISO 8601 timestamp"YYYY-MM-DDTHH:mm:ss.sssZ"as returned bynew Date().repeatInterval: The repeat interval of the maintenance window from the first occurrence.repeatUnit: The repeat strategy for the maintenance window. This is mandatory when you specify a repeat interval.repeatEndsAt: The end date and time when the maintenance window should stop repeating as an ISO 8601 timestamp"YYYY-MM-DDTHH:mm:ss.sssZ"as returned bynew Date()
Learn more about maintenance windows in our docs
Dashboard
Creates a dashboard allowing you to display checks and their related metrics on a single page.
import * as path from 'path'
import { v4 as uuidv4 } from 'uuid'
import { Dashboard } from 'checkly/constructs'
new Dashboard('acme-dashboard-1', {
header: 'ACME production',
description: 'service availability and response times',
tags: ['prod', 'api'],
logo: 'https://assets.acme.com/images/acme-logo.png',
customUrl: `status-test-cli-${uuidv4()}`,
customCSS: {
entrypoint: path.join(__dirname, 'dashboard.css'),
}
})
You can add custom CSS by referencing a CSS file. Note, this is only available on Team and Enterprise plans.
.header {
background: #080808;
border-bottom-color: #313035;
font-family: "SF Pro Display",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen,Ubuntu, Cantarell,"Open Sans","Helvetica Neue",sans-serif;
}
.header .logo a {
color: #f7f8f8;
}
tags: A list of one or more tags that filter what checks will be shown in the dashboard. All checks are included if no tag is specified.customUrl: A subdomain name under “checklyhq.com”. Needs to be unique across all users. This is required ifcustomDomainis not specified.customDomain: A custom user domain, e.g. “status.example.com”. See the docs on updating your DNS and SSL usage. This is required ifcustomUrlis not specified.logo: A URL pointing to an image file that will be used as logo in the dashboard header.favicon: A URL pointing to an image file used as dashboard favicon.link: A URL link to redirect when dashboard logo is clicked on.header: A piece of text displayed at the top of your dashboard.description: A piece of text displayed below the header or title of your dashboard.width: Determines whether to use the full screen (FULL) or focus in the center (960PX). Default:FULL.refreshRate: How often (60,300or600seconds) to refresh the dashboard in seconds. Default:60.paginate: Determines of pagination is on or off. Default: true.paginationRate?: How often (30,60or300seconds) to trigger pagination in seconds. Default:60.checksPerPage: Number of checks displayed per page, between1and20. Default:15.useTagsAndOperator: When to useAND(insteadOR) operator for tags lookup. Default:false.hideTags: Show or hide the tags on the dashboard. Default:false.enableIncidents: Enable or disable incidents on the dashboard. Default:false. Only accounts on Team and Enterprise plans can enable this feature.expandChecks: Expand or collapse checks on the dashboard. Default:false.showHeader: Show or hide header and description on the dashboard. Default:true.customCSS: Custom CSS to be applied to the dashboard. You can specify CSS code or an entrypoint to a file including the CSS code to use. Only accounts on Team and Enterprise plans can enable this feature.isPrivate: Determines if the dashboard is public or private. Default: false. Only accounts on Team and Enterprise plans can enable this feature.showP95: Show or hide the P95 stats on the dashboard. Default:true.showP99: Show or hide the P99 stats on the dashboard. Default:true.
Learn more about dashboards in our docs
StatusPage
Creates a status page showing the uptime of connected services through cards on a public page.
import { StatusPage } from 'checkly/constructs'
new StatusPage('acme-status', {
name: 'A.C.M.E Status',
url: 'acme-status',
customDomain: 'status.acme.com',
logo: 'https://acme.com/logo.png',
redirectTo: 'https://acme.com',
favicon: 'https://acme.com/favicon.ico',
defaultTheme: 'DARK',
cards: [
{
name: 'API Endpoints',
services: [
apiEndpoints,
],
},
{
name: 'Notifications',
services: [
smsService,
emailService,
webhookService,
],
},
],
})
name: Name of the status page.url: A subdomain name under “checkly-status-page.com”. Needs to be unique across all accounts.customDomain: A custom user domain, e.g. “status.example.com”. Verification of the domain through the UI is needed after deploying the status page. See the docs on updating your DNS and SSL usage.logo: A URL pointing to an image file that will be used as logo in the status page header.redirectTo: A URL link to redirect when the status page logo is clicked.favicon: A URL pointing to an image file used as status page favicon.defaultTheme: Theme of the status page. One ofDARK,LIGHTorAUTO. See status page customization for detailscards: An array of cards. The order of the cards determines the layout of the page.name: The name of the card.services: An array of the services displayed on the card.
Learn more about status pages in our docs
StatusPageService
Creates a service used on status pages for providing uptime information.
import { StatusPageService } from 'checkly/constructs'
new StatusPageService('apiEndpoints', {
name: 'API Endpoints',
})
name: Name of the service. Displayed on the status page.
Learn more about services in our docs
IncidentTrigger
Enables automatic incident creation on status pages when checks fail.
import { ApiCheck } from 'checkly/constructs'
import { apiService } from './status-page.check'
new ApiCheck('api-check-1', {
name: 'API Check',
request: {
method: 'GET',
url: 'https://api.example.com/health'
},
triggerIncident: {
service: apiService,
severity: 'MAJOR',
name: 'API Service Disruption',
description: 'API connectivity issues detected.',
notifySubscribers: true,
}
})
service: TheStatusPageServicewhere the incident should be created.severity: Incident severity level. One of'MINOR' | 'MEDIUM' | 'MAJOR' | 'CRITICAL'.name: Incident title displayed on the status page.description: Description shown in the initial status update.notifySubscribers: Whether to send notifications to status page subscribers.
Learn more about incident automation.
PrivateLocation
Creates a Private Location, so you can deploy one or more Checkly Agents on-prem, in a VPC or any segregated network.
import { PrivateLocation } from 'checkly/constructs'
export const myPrivateLocation = new PrivateLocation('private-location-1', {
name: 'My private location',
icon: 'squirrel',
slugName: `my-private-location`
})
Use the new private location in a Check:
import * as path from 'path'
import { ApiCheck, AssertionBuilder } from 'checkly/constructs'
import { myPrivateLocation } from './private-location.check'
new ApiCheck('local-api-1', {
name: 'Local API',
activated: true,
maxResponseTime: 10000,
degradedResponseTime: 5000,
privateLocations: [ myPrivateLocation ],
request: {
method: 'POST',
url: 'https://my-local-domain:5000/post',
body: JSON.stringify({
name: 'checkly'
}),
skipSSL: true,
followRedirects: true,
assertions: [
AssertionBuilder.statusCode().equals(200),
]
}
})
Note that the privateLocations property on any Check construct directly accepts PrivateLocation instances if the
instance is created within the scope of the CLI project. If you want to reference a Private Location created in a different
project or created via the Web UI, you can pass in the slugName string.
name: A friendly name for your private location.slugName: A valid unique slug name.icon: An icon to distinguish the location in our UI. You can pick any Octicons name.proxyUrl: Define a proxy for outgoing API check HTTP calls from your private location.
Learn more about private locations in our docs
RetryStrategy
RetryStrategy objects can be used to configure retries for failed check runs.
Retry strategies can be set at the check, check group, and project levels.
Learn more about retry strategies.
To build RetryStrategy objects you should use the RetryStrategyBuilder, which provides helper methods for configuring retries.
As an example, you can configure a check to retry up to 4 times, in different regions, with waits of 30 seconds, 60 seconds, 90 seconds, and 120 seconds between attempts:
import { ApiCheck, RetryStrategyBuilder } from 'checkly/constructs'
new ApiCheck('retrying-check', {
name: 'Check With Retries',
retryStrategy: RetryStrategyBuilder.linearStrategy({
baseBackoffSeconds: 30,
maxRetries: 4,
sameRegion: false,
}),
request: {
method: 'GET',
url: 'https://danube-web.shop/api/books'
}
})
RetryStrategyBuilder supports the following helper methods:
noRetries(): No retries are performed.fixedStrategy(options): A fixed time between retries, e.g. 5s, 5s, 5s etc.linearStrategy(options): A linearly increasing time between retries, e.g. 5s, 10s, 15s, etc.exponentialStrategy(options): An exponentially increasing time between retries, e.g. 5s, 25s, 125s (2m and 5s) etc.
For all of the methods above, the options argument can be used to customize the following properties:
baseBackoffSeconds: The amount of time to wait before the first retry. This will also be used to calculate the wait time for subsequent retries. Defaults to 60.maxRetries: The maximum number of times to retry the check. This value should be between 1 and 10. Defaults to 2.maxDurationSeconds: The maximum amount of time to continue retrying the check. Maximum 600 seconds. Defaults to 600 seconds.sameRegion: Whether retries should be run in the same region as the initial failed check run. Defaults totrue.onlyOn: Limits retries to specific failure types. Currently supports ‘NETWORK_ERROR’ only, and is only applicable to API checks and URL monitors. See Network retries for more information.
AlertEscalationPolicy
AlertEscalationPolicy objects can be used to configure alert settings for the check runs.
Alert escalation policies can be added to Check and CheckGroup constructs.
Learn more about alert settings.
To build AlertEscalationPolicy objects you should use the AlertEscalationBuilder, which provides helper methods for configuring alert settings.
As an example, you can configure an alert policy to notify you when a check run has failed twice consecutively, and with 2 reminders each 5 minutes apart.
import { AlertEscalationBuilder, ApiCheck } from 'checkly/constructs'
new ApiCheck('alerting-check', {
name: 'Check With Alert Policy',
alertEscalationPolicy: AlertEscalationBuilder.runBasedEscalation(2, { interval: 2, amount: 5 }, { enabled: true, percentage: 50 }),
request: {
method: 'GET',
url: 'https://danube-web.shop/api/books'
}
})
AlertEscalationBuilder supports the following methods:
runBasedEscalation(failedRuns, reminder, parallelRunFailureThreshold): Number of times the check has to fail consecutively to get alerted.timeBasedEscalation(minutesFailing, reminder, parallelRunFailureThreshold): Amount of time (in minutes) it has to pass on failing checks to get alerted.
For all options above, the reminders argument can be used to configure reminders for the alert, it has the following properties:
interval: Amount of time (in minutes) it has to pass to get the reminder.amount: Number of reminders.
At the same time the parallelRunFailureThreshold argument can be used to configure the threshold error for checks running in parallel:
enabled: Applicable only for checks scheduled in parallel in multiple locationspercentage: What percentage of regions needs to fail to trigger a failure alert, supported values: 10, 20, 30, 40, 50, 60, 70, 80, 90 & 100
Last updated on September 18, 2025. You can contribute to this documentation by editing this page on Github